Setup PHP Development Environment on WSL2

مقدمة
يفضل الكثيرون استخدام نظام التشغيل linux بديلاً عن windows خاصةً فيما يتعلق بعملية الـ Development وبناء الـ Software، ومع اهتمام شركة Microsoft مؤخراً بالـ Open Source قامت الشركة بتقديم أحد أهم التطويرات المتعلقة بـ Windows 10 وهو Windows Sublinux System أو ما يعرف اختصاراً بـ WSL.
يمكَِن WSL مستخدمى Windows من التفاعل مع Linux Terminal واستخدام معظم الـ Apps التى يمكن استخدامها من خلال Linux Terminal.
وفى هذا الشرح المبسط نستعرض كيفية استخدام WSL لبناء PHP Development Environment للحصول على مميزات كلا النظامين.
متطلبات التشغيل وتثبيت WSL2
لمعرفة مطلبات التشغيل وكيفية تثبيت WSL يمكنك مراجعة هذه الصفحة واتباع الخطوات.
تثبيت Ubuntu
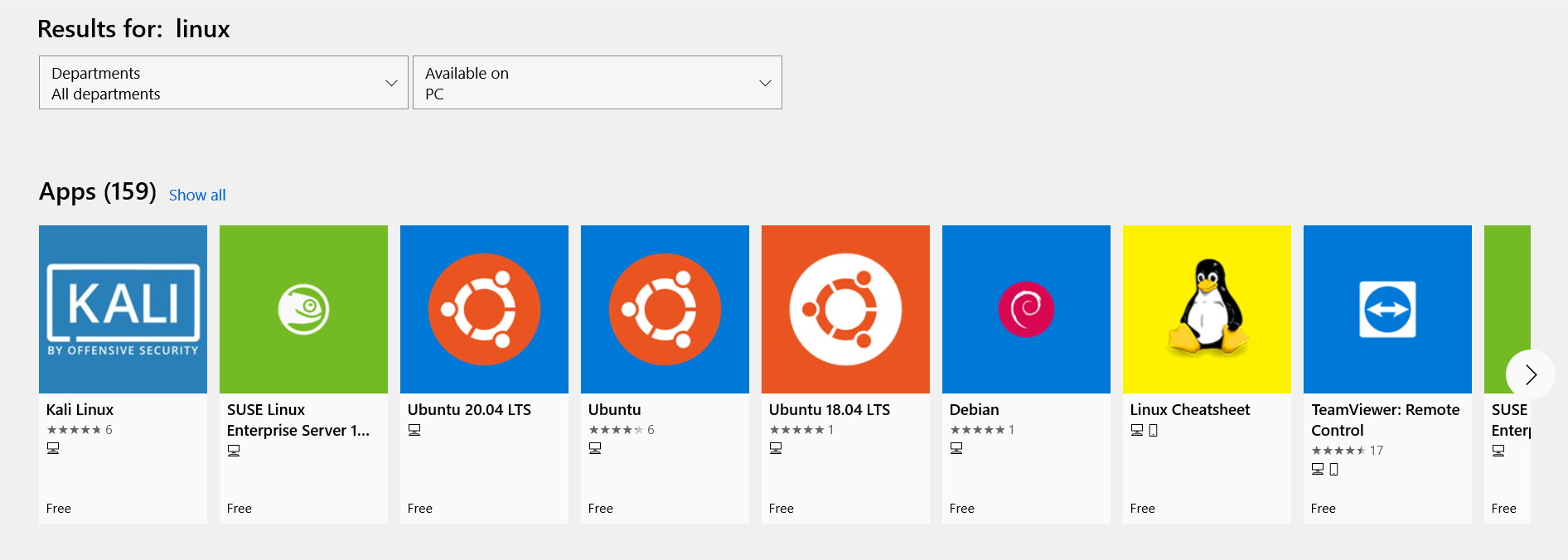
قم بفتح Microsoft Store الموجود مرفقاً مع Windows 10 وابحث عن Linux من خلال مربع البحث وبعدها ستظهر لك النتائج كما موضح بالأسفل

ثم قم باختيار
Ubuntu 20.04 LTS
واضغط على زر Install وانتظر حتى تتم عملية التثبيت بشكل كامل.
بعد الانتهاء من عملية التثبيت يمكنك البحث عن التوزيعة التى قمت بتثبيتها من خلال Start Menu.
فى أول مره تقوم بها بفتح الـ terminal سيطلب منك انشاء مستخدم جديد وكلمة مرور وبهذا تكون قد انتهت عملية تثبيت Ubuntu.
ubuntu Update
بعد الانتهاء من تثبيت Ubuntu قم بتنفيذ الأمر الآتى لتحديث البرامج لآخر اصداراتها
sudo apt update
بعد التأكد من الانتهاء من عملية التثبيت بشكل سليم سنقوم بالبدء فى تثبيت البرامج الأخرى لبناء الـ Development Environment الخاصة بنا
تثبيت Nginx Server
لتثبيت Nginx قم بتنفيذ الأمر الآتى:
sudo apt install nginx
قد يسألك البرنامج إن كنت تريد الاستمرار فى عملية التثبيت قم بالضغط على Enter أو ادخال حرف y ثم Enter
بعد الانتهاء من عملية التثبيت قم بتنفيذ الأمر الآتى للتأكد من تنفيذ العملية بشكل سليم
sudo service nginx status
فى حالة تم التثبيت بشكل سليم سوف ترى الجملة الآتية:
nginx is not running *
للبدء فى تشغيل Nginx قم بتنفيذ الأمر الآتى:
sudo service nginx start
وبعد التشغيل سترى الجملة الآتية:
Starting nginx nginx [ OK ] *
للتأكد من عملية التثبيت بشكل سليم قم بفتح أحد المتصفحات لديك واذهب إلى العنوان الآتى:
http://localhost/
سنعود مره أخرى لـ Nginx حتى نقوم بشرح كيفية تسجيل المشاريع الخاصة بنا وطريقة ربطها بـ Nginx server بعد الانتهاء من تثبيت البرامج الأخرى.
تثبيت MySQL Server
للبدء فى التثبيت قم بتنفيذ الأمر الآتى:
sudo apt install mysql-server
ثم نقوم بتشغيل الـ Server لاستكمال عملية التثبيت باستخدام الأمر الآتى:
sudo service mysql start
بعد ذالك قم بتنفيذ الأمر الآتى:
sudo mysql_secure_installation
هذا الأمر يستخدم لتعيين كلمة المرور للـ root user الخاص بـ MySQL Server وبعض الاعدادات الأخرى.
سيطلب منك فى البداية تفعيل Validating Passwords Plugin ولا أفضل استخدام هذه الميزة على الـ local server فقط قم بالضغط على أى زر ما عدا y للتجاهل.
قم بادخال كلمة مرور الـ root user ولبقية الخطوات قم بالموافقة عليها بادخال حرف y.
للتأكد من تثبيت MySQL بشكل سليم وبدء استخدام MySQL قم بكتابة الأمر التالى:
sudo mysql
هذا الأمر يقوم بالاتصال على السيرفر من الـ CLI ويمكنك بدء كتابة أى Query بداية من هنا.
New MySQL User
سنقوم بتسجيل user جديد بجانب الـ root الموجود مسبقاً باستخدام الـ Query الآتية:
CREATE USER 'replace-with-username'@'localhost' IDENTIFIED BY 'replace-with-password';
ثم قم بمنح اليوزر الجديد الصلاحيات للتمكن من التعامل مع السيرفر
GRANT ALL PRIVILEGES ON *.* TO 'replace-with-username'@'localhost' WITH GRANT OPTION;
ثم قم بتنفيذ الـ Query الآتية:
FLUSH PRIVILEGES;
تثبيت PHP
قد تختلف الطريقة التى سنقوم بتثبيت PHP بها عن الطريقة المعتادة لتثبيتها مع Apache Server
للبدأ قم بتنفيذ الأمرين الآتيين بالتوالى:
sudo apt install software-properties-common
sudo add-apt-repository ppa:ondrej/php
ثم:
sudo apt update
بعد ذالك سنقوم بتثبيت PHP-FPM وهو يعتبر وسيط بين Nginx و PHP حيث لا يتوفر دعم مباشر من Nginx لملفات PHP
وللتثبيت قم بتنفيذ الأمر الآتى:
sudo apt install php8.1-fpm
قم بتأكيد عملية التثبيت بالضغط على Enter وبعد الانتهاء يمكنك الـتأكد من التثبيت بشكل سليم بتنفيذ الأمر الآتى:
sudo service php8.1-fpm status
يجب أن ترى الجملة الآتية:
* php-fpm8.1 is not running
ويمكنك أيضاً تنفيذ الأمر الآتى للتأكد من التثبيت:
php -v
هذا الأمر يقوم بطباعة الاصدار الموجود من PHP على WSL وهو 8.1 والذى يعتبر آخر اصدار من اللغة وقت كتابة هذا الشرح.
تثبيت Composer
يعتبر Composer هو الـ Dependancy Manager الرئيسى لـ PHP والخطوات التالية تشرح كيفية استخدامه
قم بتنفيذ الأمر الآتى لتثبيت الـ Extensions اللازمة:
sudo apt install php-cli unzip
بعد ذالك قم بالتوجه إلى الـ Home Directory باستخدام الأمر الآتى:
cd ~
بعد ذالك قم بتحميل ملف التثبيت الخاص بـ Composer
curl -sS https://getcomposer.org/installer -o composer-setup.php
للتأكد من صلاحية الملف الذى تم تحميله قم بتنفيذ الأوامر الآتية بالتوالى:
HASH=`curl -sS https://composer.github.io/installer.sig`
php -r "if (hash_file('SHA384', 'composer-setup.php') === '$HASH') { echo 'Installer verified'; } else { echo 'Installer corrupt'; unlink('composer-setup.php'); } echo PHP_EOL;"
بعد تنفيذ الأمرين السابقين يجب أن تحصل على رسالة
Installer verified
الخطوة الأخيرة للتثبيت قم بتنفيذ الأمر الآتى
sudo php composer-setup.php --install-dir=/usr/local/bin --filename=composer
للتأكد من عملية التثبيت بشكل صحيح قم بتنفيذ الأمر الآتى
composer
وستحصل على رسالة من composer بكيفية الاستخدام.
تثبيت NodeJs
افضل طريقة للتعامل مع nodejs على linux هى من خلال Node Version Manager أو ما يعرف اختصاراً بـ NVM
ولتثبيت NVM قم بتنفيذ الأوامر الآتية بالتوالى:
cd ~
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.0/install.sh | bash
export NVM_DIR="$([ -z "${XDG_CONFIG_HOME-}" ] && printf %s "${HOME}/.nvm" || printf %s "${XDG_CONFIG_HOME}/nvm")"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh"
لتنزيل أخر اصدار من Node و NPM قم بتنفيذ الأمر الآتى:
nvm install node
New Laravel Website
بعد اتمام الخطوات السابقة بنجاح يمكنك البدء فى بناء تطبيقات باستخدام PHP والخطوات الآتية توضح كيفية انشاء Laravel Website
يتطلب Laravel وجود بعض الـ PHP Extensions ولتثبيتها قم باستخدام الأمر الآتى:
sudo apt install libapache2-mod-php php-mbstring php-xmlrpc php-soap php-gd php-xml php-cli php-zip php-bcmath php-tokenizer php-json php-pear
ثم الأمر التالى لانشاء Directory جديد اسمه projects:
cd ~ && mkdir projects && cd projects
ولتثبيت Laravel Project قم بتنفيذ الأمر الآتى:
composer create-project laravel/laravel laravel-wsl
قم بالدخول على المشروع باستخدام:
cd laravel-wsl
ثم استخدم الأمر التالى لطباعة المسار الخاص بالمشروع كاملاً حيث سنقوم باستخدامه فى الاعدادات القادمة
pwd
يجب أن يكون المسار الخاص بالمشروع كالآتى:
/home/<user>/projects/laravel-wsl
Start Required Services
حالياً يجب أن نقوم ببدء تشغيل الـ services اللتى قمنا بتثبيتها سابقاً باستخدام الأوامر التالية:
sudo service nginx start
sudo service mysql start
sudo service php8.1-fpm start
Create New Virtual Host
الغرض من استخدام الـ Virtual Host هو الدخول على الموقع باستخدام Domain وهمى مسجل فقط على الـ Local Machine الخاصة بك.
فى هذه الحالة سنقوم باستخدام laravel-wsl.test كـ Domain للدخول على المشروع الخاص بنا
لتسجيل هذا الدومين قم بفتح أى Editor فى كـ Administrator ثم فتح ملف hosts الموجود فى المسار التالى
C:\Windows\System32\drivers\etc
وقم بوضع السطر التالى فى أخر الملف
127.0.0.1 laravel-wsl.test
بعد ذالك قم ب
ربط الـ Virtual Host مع Nginx
قم بالتوجه للمسار الآتى:
cd /etc/nginx/sites-available
انشاء ملف conf جديد
sudo touch laravel-wsl.test.conf
ثم
sudo nano laravel-wsl.test.conf
قم بوضع الـ Block الآتى بداخل الملف
server {
listen 80;
server_name laravel-wsl.test;
root /home/<user-name>/projects/laravel/laravel-wsl/public;
add_header X-Frame-Options "SAMEORIGIN";
add_header X-Content-Type-Options "nosniff";
index index.php;
charset utf-8;
location / {
try_files $uri $uri/ /index.php?$query_string;
}
location = /favicon.ico { access_log off; log_not_found off; }
location = /robots.txt { access_log off; log_not_found off; }
error_page 404 /index.php;
location ~ \.php$ {
fastcgi_pass unix:/var/run/php/php8.1-fpm.sock;
fastcgi_param SCRIPT_FILENAME $realpath_root$fastcgi_script_name;
include fastcgi_params;
}
location ~ /\.(?!well-known).* {
deny all;
}
}
ثم الأمر التالى:
sudo ln -s /etc/nginx/sites-available/laravel-wsl.test.conf /etc/nginx/sites-enabled/laravel-wsl.test.conf
وللتأكد من الـ syntax الخاص بـ nginx يمكن من خلال الأمر التالى:
sudo nginx -t
وسوف تظهر رسالة التأكيد التالية:
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
ولاستكمال العملية يجب إعادة تشغيل nginx مرة أخرى بالأمر الآتى:
sudo service nginx restart
ثم التوجه للمسار الخاص بالمشروع:
cd ~/projects/laravel/laravel-wsl
ثم تنفيذ الأوامر الآتية بالترتيب:
sudo chmod -R 777 storage/ bootstrap/cache
ثم التوجه لأى متصفح وفتح الدومين الآتى:
http://laravel-wsl.test